【画像24枚+動画解説あり】エックスサーバーの申し込み方法を解説!
この記事で解決できる悩み
契約から「Hello,World」を出力させるまでのロードマップ!です。
- レンタルサーバーの申し込み方法、契約方法が知りたい
- 契約したあと、どうやるとファイルをアップロードできるの??
- WordPressではなくて、Progateで勉強したHTMLとCSSファイルをアップロードしたいのにやり方がわからない
- アップロードしたファイルってどのリンクにアクセスすると見れるの??

心配性パパ
サーバーの契約方法わかららないよ!
契約してみたけど、どこにファイルをアップロードしたらいいの?
せっかくアップロードしたけど、どのURLにアクセスするの見れるの??
自分自身がこんな基礎的すぎて、ググっても出てこなかったことを、記事にしました。あなたの数時間の節約に貢献できるはずです。
(1)サーバー申込みの方法
いろんなサーバーがありますが、最も日本で契約者が多く、セキュリティもサーバーの安定度も高いXサーバーを例にとって説明します。
Xサーバーの申し込みページを図解して説明していきます。
この「Xサーバー申し込みページ」をクリックし、このページを見ながら、申し込みを進めてください
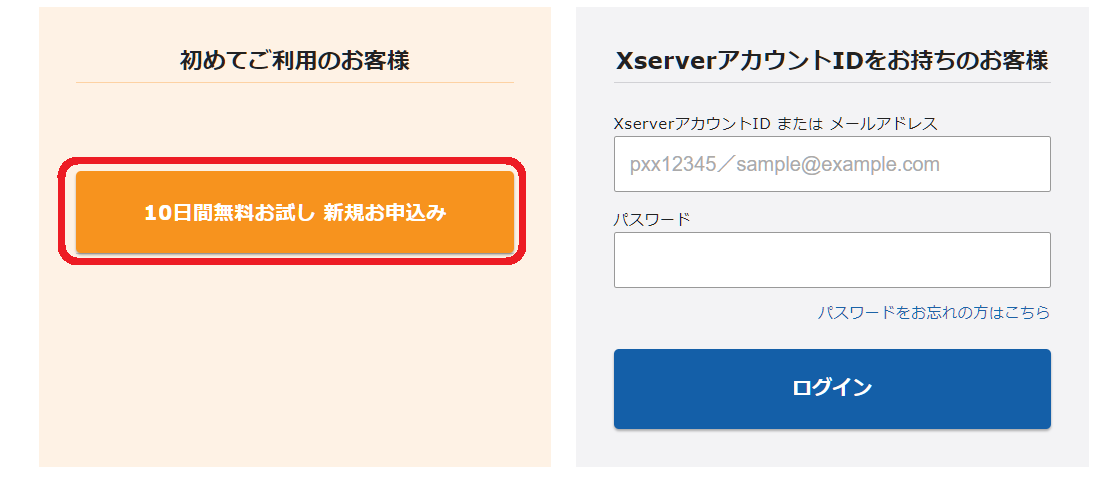
「お申し込みページに進む」ボタンをクリック
「10日間無料お試し 新規お申込み」ボタンをクリック

サーバーのご契約内容を選択
ご契約プランを選択してください。一番やすいく容量の少ない「X10」で全く問題ありません。
プランは契約後に変更することも可能です。

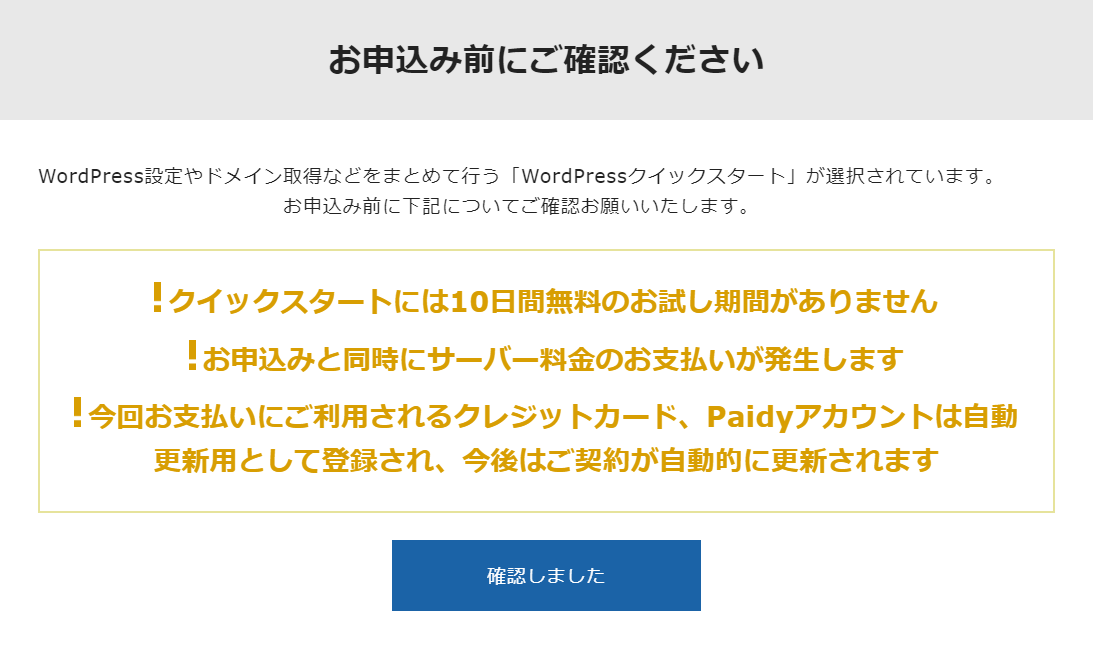
WordPressクイックスタートのオプションの申し込み
これを選ぶと10日間無料お試し期間はありません。でも、これを見ている人はこれから勉強していくと決心している人ですよね?どっちにしろ10日でやめるほど悪いサーバーではありません。
後にWordPress導入にすることにもなるので、「利用する」に☑を入れましょう。


「確認しました」をクリックする。

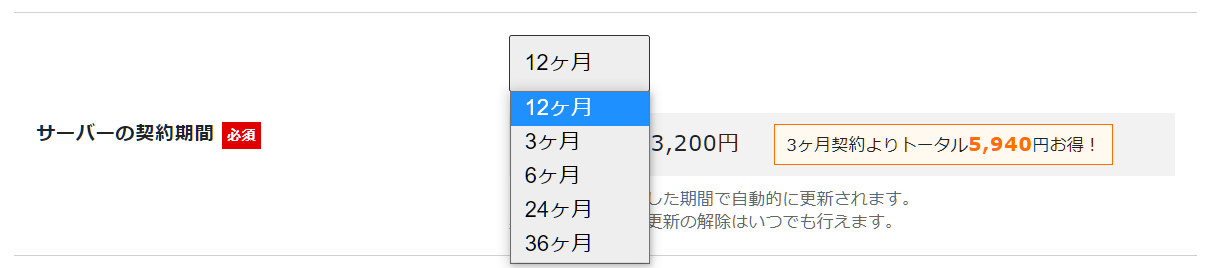
サーバーの契約期間
期間が長いほど、毎月の価格は安くなりますが、24ヶ月、36ヶ月ですとさすがに出費が大きいので、12ヶ月が無難です。

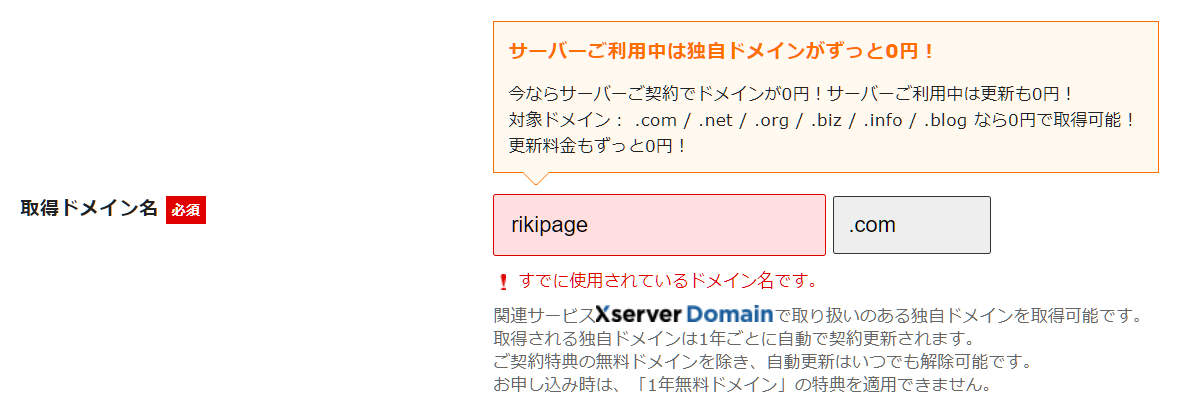
ドメイン契約内容
※超重要 あなたのお店の住所みたいなものなので、よく考えて入力しましょう。

「.com」「.net」「.org」その他無数にありますが、あまりにマイナーなものは、クリックする人がドメインと思えず、不信感を持つ可能性があるので、「.com」「.net」「.org」あたりが無難です。
取得したいドメインを入力して、こうなってしまったら既に使われてるので他のドメインにしましょう。

WordPress情報
ブログ名は重要だと思うので迷うかもしれませんが、後で変更可能なので、適当に入れて、次に進みましょう!全てを入力したら「Xserverアカウントの登録へ進む」がクリックできるようになるので、クリックしてください。

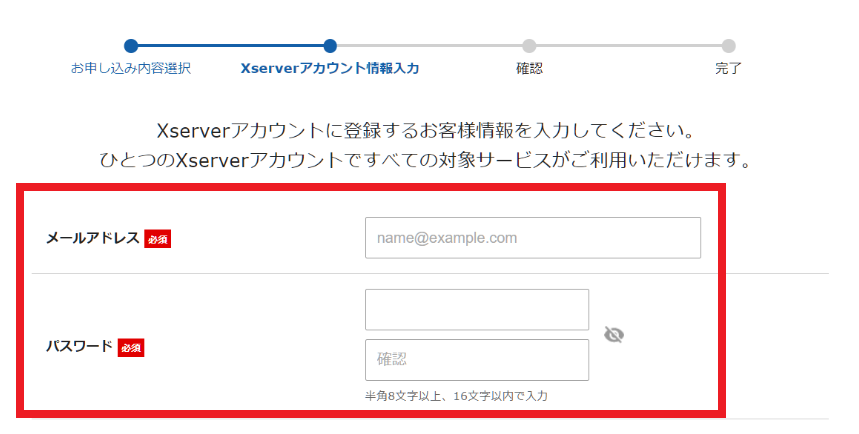
名前、住所、クレジットカード情報などを入力して、「次へ進む」をクリック
必要な情報をすべて入力すれば、「次へ進む」ボタンがクリックできるようになります。
「次へ進む」ボタンをクリックしてください。

※ここで入力する「メールアドレス」「パスワード」は、のちにエックスサーバーにログインする際に必要になるので、しっかりとメモしておいてください。

登録した電話番号のSMSもしくは、登録したメールに送られた確認コードを入力する。
これで申し込みは完了
「サーバー設定完了のお知らせ」という件名のメールが届く
通常、「数分以内」に、「サーバー設定完了のお知らせ」という件名のメールが入力したメールアドレスに届きます
(2)エックスサーバーへのログイン方法&「Hello, World」を出力させる
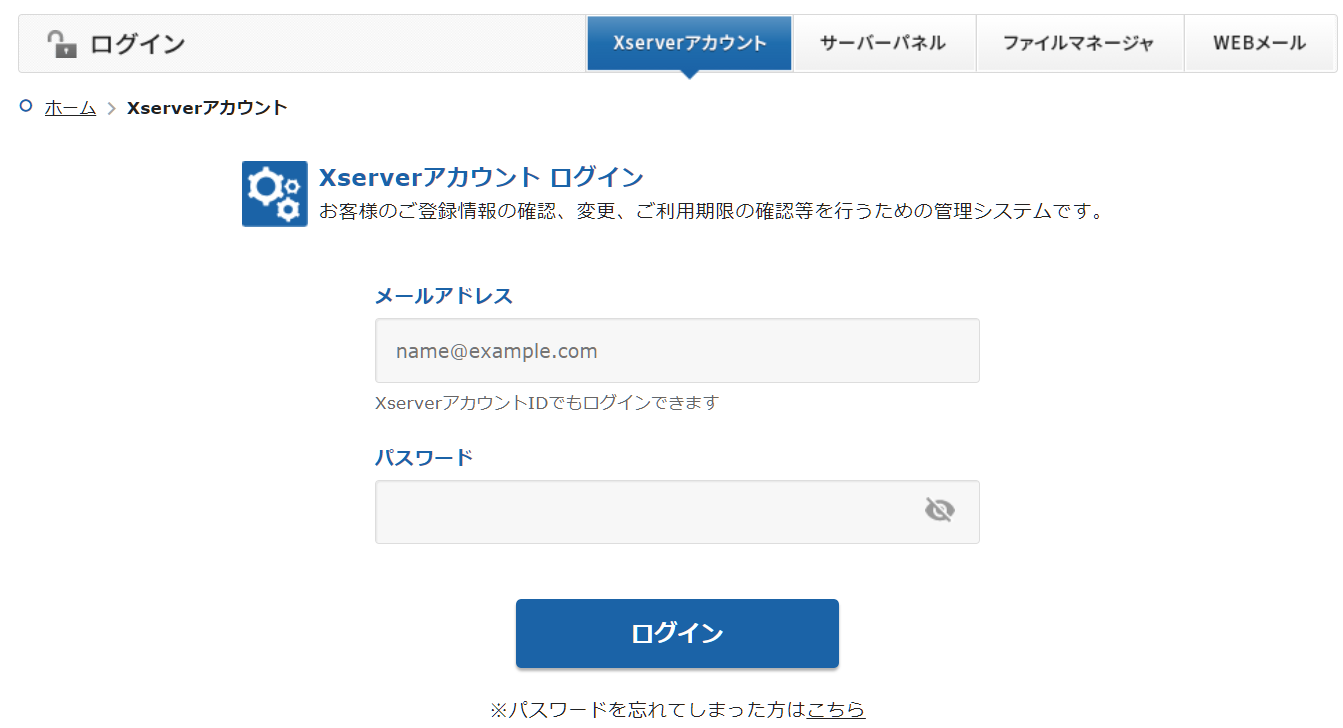
「Xserverアカウント」にログインする
Xserverアカウント ログインページにアクセスし、「メールアドレス」と「Xserverアカウントパスワード」を入力してログインします。

※「サーバーの契約のしかた」で入力した「メールアドレス」と「パスワード」を入力する。
「ファイル管理」をクリックする。

今回申し込んだ「ドメインと同じ名前のフォルダ」をクリックする。
例:「rikipage.com」というドメインで申し込んだ場合。

「public_html」を開く

「お好きな名前(ただし英語)」のフォルダを作る。
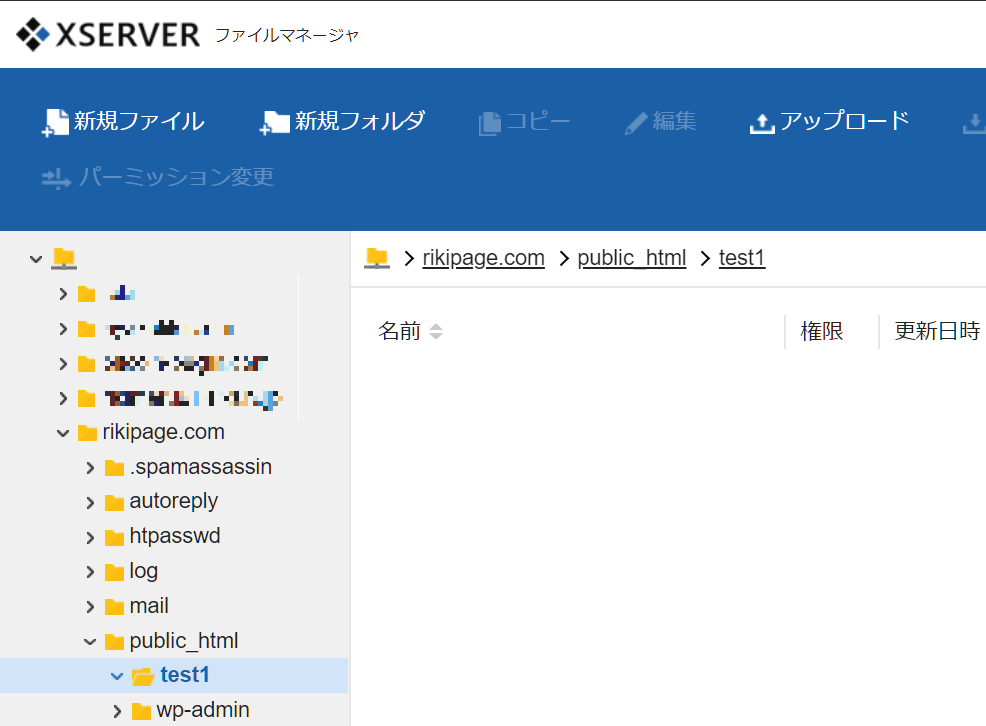
 WordPressインストール済みの場合の、「public_html」を開いた状態
WordPressインストール済みの場合の、「public_html」を開いた状態
私の場合、既にWordPressをインストールしてしまっているため、このようにたくさんのフォルダがあります。もし、まだWordPressをインストールしていないなら、「public_html」のフォルダは空です。
この「public_html」の中のフォルダが、世の中に公開されると思ってください。
今回は例で「test1」というフォルダを作ります。
「新規フォルダ」をクリックする→名前「test1」→「作成」をクリックする。


「test1」を開き、中に出力した「index.html」とCSSフォルダ&CSSファイルを入れる。
「test1」のフォルダをクリックして開く。

ここで大切なことは自分がどこのフォルダにいるかを意識することです。
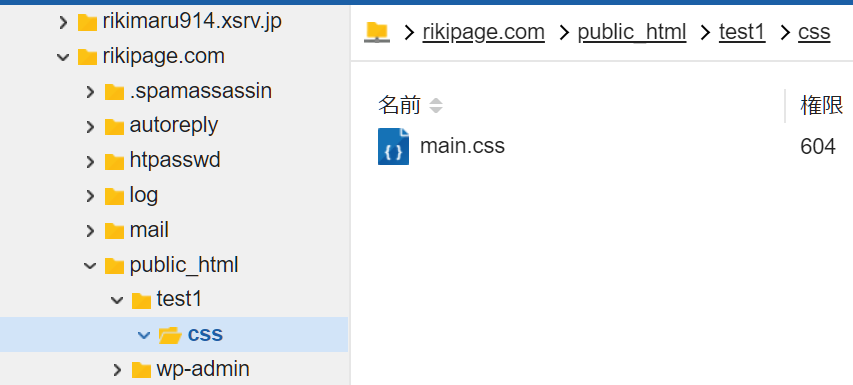
【正解】CSSまで入れた状態が以下のようになっていれば、正解です↓

【やり方】 ※ファイルはドラック&ドロップで入れられます。 ※フォルダは、ドラック&ドロップができないので、「新規フォルダ」から、CSSフォルダを作成。CSSフォルダの中にmain.cssをドラック&ドロップします
CSSフォルダを作成し、その中にmain.cssファイルを入れるやり方(動画)
アップロードしたファイルのURLを入力して、サイトを閲覧する(私はこれが分からず4時間以上ググリ倒しました)
あまりに当たり前の知識過ぎて、エックスサーバーのページにも解説ないし、ググってもなかなか出てきませんでした。知っている人には当たり前。初めての人には全くわからない点です。
このようにアップロードしたHTMLファイルをウェブ上で見たい場合は

URLはこうなります↓
【http://rikipage.com/test1/】
public_htmlは、入れないので覚えておいてください。
具体例をもう一つ紹介
以下のようなtest2を公開したい場合、どうすればいいでしょう??

【やり方】
URLはこうなります↓
【http://rikipage.com/test1/test2】
お疲れ様でした。サーバーをインストールしてWordPressをインストールする方法はいくらでも見つかりますが、HTML、CSSをアップロードの仕方や、そのサイトの見る方法(URL)が全然わからなくて、苦戦しました。
当然すぎて、なかなか書かれていないんでしょうね。皆さんは、すんなりできましたか?
私と同様に苦戦した人たちの助けになったら嬉しいです。
の申し込み方法を「図解」!-契約から「HelloWorld」を出力させるまでのロードマップ!.jpg)
